
Lookerの円グラフ使い方をとことん紹介するよ
最近Lookerのネタを探している國崎です。
今回はLookerの円グラフについてご紹介しようと思います。
いろいろなデータを可視化できるLookerですが、実は円グラフ1つとってもいろーんなことができるってあなたはご存知だったでしょうか?
今回はLookerのグラフだったら恐らく誰もが触るであろう、円グラフについて「これでもか!」ってくらいちょっといじってみました。
円グラフの使い所なども含めご紹介します。
円グラフを表示させるには
まずLookerで円グラフをいじる前に円グラフの表示について軽く触れておきます。
Lookerの円グラフはExploreで実行するデータを選択し、ビジュアリゼーションの以下のボタンをクリックして表示させます。

ただ、なんでもかんでも円グラフで表示できるわけではありません。
円グラフを表示させるには1つのDimensionとそれに関連する1つのMeasureを指定する必要があります。
DimensionとMeasureはLookerのViewに書かれるコードです。
ViewにDimensionとMeasureがきちんと定義されていれば、Exploreの左メニューにそれぞれの項目が表示されます。
円グラフは主に全体の割合を把握したい際に使われるグラフですが、Dimensionで何のデータかを把握し、Measureで割合がどの程度かを把握するために、それぞれ1つずつの指定をする必要があります。
仮にDimensionとMesureが1:1ではなく2:1や1:2になると円グラフは表示できません。
バランスが1:1でない場合は添付のようにエラーが表示されます。

円グラフのPlot
円グラフ表示の定義がわかったところで次はLookerで円グラフを色々いじってみます。
今回のいじるデータはあるケーキ屋さんのプレミア会員と非会員のデータです。
YESがプレミア会員、Noが非会員となります。
Exploreで表示させた円グラフの右上の編集をクリックすると円グラフをいじれるメニューが出てきます。
その下にタブが2つありますが、まずは左側のPlot機能の紹介です。

Plotを選択すると以下4つのメニューが出てきます。
- Value Labels…円グラフと数字の表示を選択できる(None/Legend/Labels)
- Inner Radius…円の内側の空白幅を決める(0〜100)
- Start Angle…円グラフの起点の位置をずらせる(-360〜360)
- End Angle…円グラフの終点の位置をずらせる(0〜360)

文字化しても何のこっちゃ!と思う方も大半だと思いますので、それぞれの機能を反映したものを以下お見せします。
Value Labels
Noneは数字の表示がなくなります。

Legendは数字が横につきます。

Labelsは円から数字が紐付きで表示されるのですがいくつかパターンがあります。

メニューの中にLabel Typeという項目が出てきて調整ができます。
以下それぞれのパターン紹介。

Label Type→Label
超シンプル。数字は捨てました。

Label Type→Value
実数だけにしました。

Label Type→Label-Value
Dimensionの値と実数だけにしました。

Label Type→Percent
Percentだけ。

Label Type→Label-Percent
Dimensionの値とPercentだけにしました。

ここからはラベルから下の項目メニューの紹介です。
Inner Radius
円グラフの中央に穴を開けてドーナツ型の円グラフにすることができます。
0〜100の数字が入力でき、数字が大きいほど穴は大きくなります。

Start Angle
円グラフの始まりの位置をずらせます。
-360〜360の数字が入力でき、数字が大きくなると右回り、数字が小さくなると左回りで円グラフの始まり位置が移動します。

End Angle
円グラフの終わりの位置を調整できます。
0〜360までの数字が入力でき、数字が小さくなるほどグラフが小さくなります。
もはやこれが円グラフと呼べるのかは謎ですが、データの総量が100%でないという前提の見せ方をしたいのであれば使い所はあるのかもしれません。

円グラフのSeries
Plotのタブ右にあるSeries機能について紹介です。
こちらでは円グラフの色を変更することができます。

以下は一部ですが各パターンの色を紹介します。
Legacy

Dalton

Shoreline

Boardwalk

Breeze

vivid

円グラフの使い所
最後に円グラフの使い所について触れておきます。
Lookerには主に「棒グラフ」「折れ線グラフ」「散布図」「円グラフ」の機能がありますが、データをどう見せたいかによって各グラフの使い所は変わってきます。
項目間の細かい比較をしたい場合は「棒グラフ」
時系列での変化をみたい場合は「折れ線グラフ」
データの相関関係を見たいときは「散布図」といったように、各グラフには特徴があります。
この中で「円グラフ」はざっくりとした概要を把握したい時に使えるグラフかといえます。
全体のシェアがどの程度あるのか?などですね。
使う際の注意点としては、以下になります。
- 実数把握には使わない
- データ同士の比較には向いていない
- できる限り内訳は少なくする
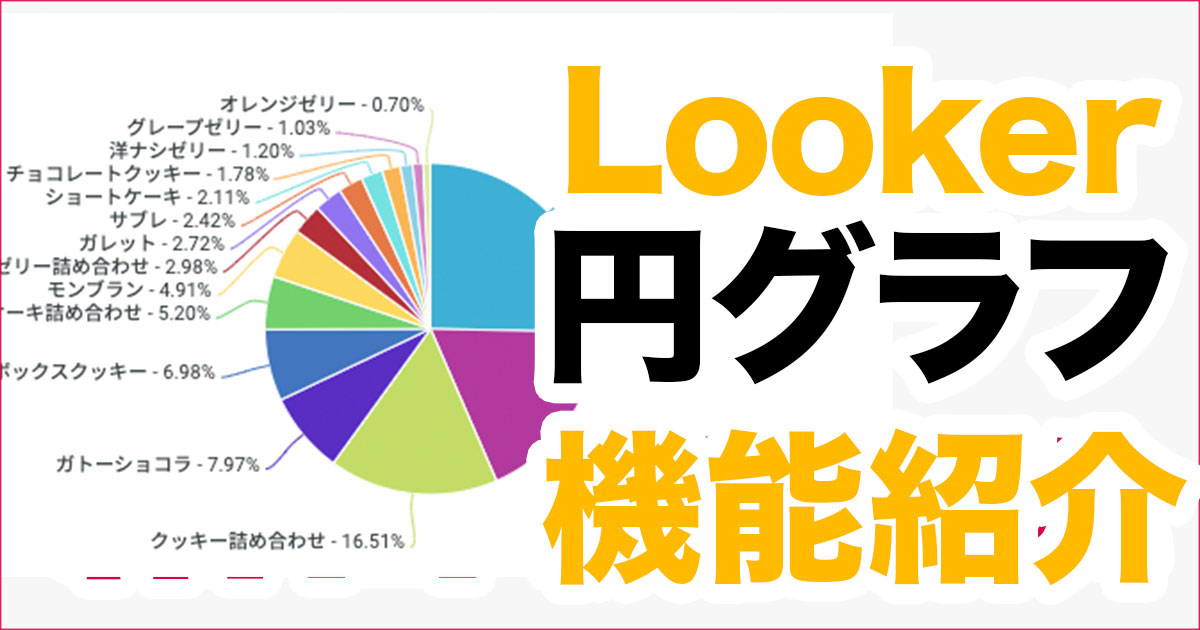
最後のできる限り内訳は少なくするは、あまりにも数が多すぎると以下のように範囲が小さいものはなんのこっちゃ!ってなってしまうためですね。

理想は7つくらいに収めておくと、以下のように見やすい円グラフになります。

今回紹介した円グラフの使い所は、あくまで私個人の推奨の範囲になりますので、ご参考程度に留めていただければと思います。
Lookerのこともっと使えるようになりたいと思った方はぜひクラスメソッドまでお問合せください。



![[24.18新機能]Lookerの中でLooker Studioが使えるようになる「Studio in Looker」を試してみた](https://images.ctfassets.net/ct0aopd36mqt/wp-refcat-img-3c76666f3f51fe20a967546e63cb88da/9adf388781f654b7988aaf8d205cef1f/looker-logo-google_1200x630.png)